字节 Coze AI Agent 平台开源
https://github.com/coze-dev/coze-studio
Coze Studio 是字节旗下的一个全面的 AI Agent 开发平台。
一个便捷的 AI Agent 开发环境,从开发到部署一应俱全。
● 提供 AI Agent 开发所需的所有核心技术:Prompt、RAG、插件、工作流等,让开发人员专注于创造 AI 的核心价值
● 为专业 AI Agent 开发提供即用型的应用程序模板和构建框架,让开发人员能够快速构建各种 AI Agent 并将创意转化为现实
● 提供可视化设计和构建工具,支持无代码或低代码方式快速创建和调试 Agent、应用程序和工作流,帮助开发人员构建定制化的 AI 产品
● 后端使用 Golang 开发,前端使用 React + TypeScript,整体架构基于微服务,遵循领域驱动设计(DDD)原则,为开发人员提供高性能、高可扩展性和易定制的底层框架。
#AI #Tool #GitHub #Design #Golang
https://github.com/coze-dev/coze-studio
Coze Studio 是字节旗下的一个全面的 AI Agent 开发平台。
一个便捷的 AI Agent 开发环境,从开发到部署一应俱全。
● 提供 AI Agent 开发所需的所有核心技术:Prompt、RAG、插件、工作流等,让开发人员专注于创造 AI 的核心价值
● 为专业 AI Agent 开发提供即用型的应用程序模板和构建框架,让开发人员能够快速构建各种 AI Agent 并将创意转化为现实
● 提供可视化设计和构建工具,支持无代码或低代码方式快速创建和调试 Agent、应用程序和工作流,帮助开发人员构建定制化的 AI 产品
● 后端使用 Golang 开发,前端使用 React + TypeScript,整体架构基于微服务,遵循领域驱动设计(DDD)原则,为开发人员提供高性能、高可扩展性和易定制的底层框架。
#AI #Tool #GitHub #Design #Golang
中文网字计划 - 免费可商用的 Web 字体文件
https://chinese-font.netlify.app/zh-cn
https://github.com/KonghaYao/chinese-free-web-font-storage
一套开源的、全方位的、全场景的 Web 字体解决方案。
#Design #Font #GitHub
https://chinese-font.netlify.app/zh-cn
https://github.com/KonghaYao/chinese-free-web-font-storage
一套开源的、全方位的、全场景的 Web 字体解决方案。
#Design #Font #GitHub
Motiff - AI 驱动的 UI 设计工具
https://motiff.com
Motiff 是一款 AI 驱动的专业界面设计工具,旨在通过其全面的 UI/UX 设计功能、原型制作和开发模式,显著提升设计工作流程效率,帮助用户轻松实现优雅设计。
● 从文本和图像生成设计。
● 使用预设样式生成 UI。
● 迭代现有设计。
● 生成模块和元素。
● 生成和编辑图像。
● 将网站转换为可编辑设计。
● 进行文本的撰写、翻译和润色。
● 辅助头脑风暴。
● 为任务生成快捷方式。
#Design #AI #Tool #URL
https://motiff.com
Motiff 是一款 AI 驱动的专业界面设计工具,旨在通过其全面的 UI/UX 设计功能、原型制作和开发模式,显著提升设计工作流程效率,帮助用户轻松实现优雅设计。
● 从文本和图像生成设计。
● 使用预设样式生成 UI。
● 迭代现有设计。
● 生成模块和元素。
● 生成和编辑图像。
● 将网站转换为可编辑设计。
● 进行文本的撰写、翻译和润色。
● 辅助头脑风暴。
● 为任务生成快捷方式。
#Design #AI #Tool #URL
invoicely - 发票(商业账单 / 凭证)生成平台
https://github.com/legions-developer/invoicely
https://invoicely.gg
Invoicely 是一个基于 Next.js、tRPC 和 TypeScript 构建的现代化、开源的发票生成平台。
项目提供了一个简单易用的界面,用户可以在几分钟内创建专业的发票。
● 基于 Next.js 的现代化 Web 应用程序
● 使用 tRPC 实现端到端的类型安全 API
● 采用 TypeScript 进行类型安全开发
● 集成 Drizzle ORM 进行数据库操作
● 支持 Cloudflare R2 进行文件存储
● 提供 Google OAuth 社交登录功能
● 使用 Zod 进行数据验证
● 集成 PostHog 和 OpenPanel 进行分析和监控
#GitHub #Tool #PDF #Design
https://github.com/legions-developer/invoicely
https://invoicely.gg
Invoicely 是一个基于 Next.js、tRPC 和 TypeScript 构建的现代化、开源的发票生成平台。
项目提供了一个简单易用的界面,用户可以在几分钟内创建专业的发票。
● 基于 Next.js 的现代化 Web 应用程序
● 使用 tRPC 实现端到端的类型安全 API
● 采用 TypeScript 进行类型安全开发
● 集成 Drizzle ORM 进行数据库操作
● 支持 Cloudflare R2 进行文件存储
● 提供 Google OAuth 社交登录功能
● 使用 Zod 进行数据验证
● 集成 PostHog 和 OpenPanel 进行分析和监控
#GitHub #Tool #PDF #Design
给 Uptime Kuma 状态页用的一个美化 CSS 主题,主打简约和现代风格,还支持明暗两种主题模式✨。
安装方法很简单:只需要把 main.css 里的内容复制到 Uptime Kuma 的状态页「自定义 CSS」里就行了。想个性化的话,可以直接改 :root {} 里的变量。默认会隐藏刷新计时器,如果想要显示,只要把 .refresh-info 的 display: none; 注释掉即可。
https://github.com/dermv/cute-kuma
#GitHub #Design
安装方法很简单:只需要把 main.css 里的内容复制到 Uptime Kuma 的状态页「自定义 CSS」里就行了。想个性化的话,可以直接改 :root {} 里的变量。默认会隐藏刷新计时器,如果想要显示,只要把 .refresh-info 的 display: none; 注释掉即可。
https://github.com/dermv/cute-kuma
#GitHub #Design
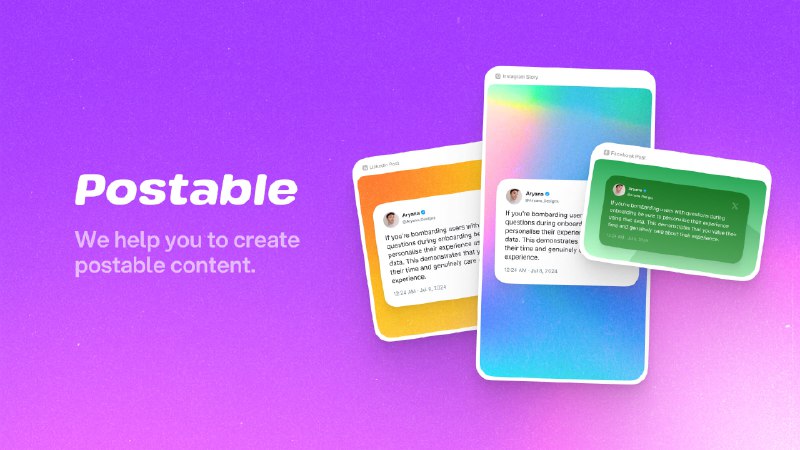
Postable - 一键为推文生成美观的分享图片
https://www.postable.app
Postable 是由产品设计师 Aryana Shakibaei 打造的一个推文分享图片在线生成的免费服务,具有以下亮点:
● 简单易用,只需在 Twitter 上复制推文链接后并将其粘贴到 Postable 的输入框中即可一键生成;
● 内置多种图片尺寸,支持同时导出适合 Instagram、Facebook 等社交平台的最佳展示分享图片;
● 内置多种背景样式,支持从 Unsplash 中选取、本地图片上传,或使用推文作者头像作为背景;
● 除此之外,Postable 还支持调整图片圆角、展示推文各项数据、选择布局方式等功能。
#Image #Tool #Design #URL #RePost link
https://www.postable.app
Postable 是由产品设计师 Aryana Shakibaei 打造的一个推文分享图片在线生成的免费服务,具有以下亮点:
● 简单易用,只需在 Twitter 上复制推文链接后并将其粘贴到 Postable 的输入框中即可一键生成;
● 内置多种图片尺寸,支持同时导出适合 Instagram、Facebook 等社交平台的最佳展示分享图片;
● 内置多种背景样式,支持从 Unsplash 中选取、本地图片上传,或使用推文作者头像作为背景;
● 除此之外,Postable 还支持调整图片圆角、展示推文各项数据、选择布局方式等功能。
#Image #Tool #Design #URL #RePost link
stagewise - 连接前端 UI 元素与 AI Coding Agent
https://github.com/stagewise-io/stagewise
stagewise 是一个浏览器工具栏,可以将前端 UI 与代码编辑器中的 AI Agent 连接起来。
它让前端开发者能够直接在浏览器中选择 UI 元素并进行注释和交互,将元素截图、DOM 结构等关键信息一键发送给 AI Agent 。
● 直接在浏览器中选择任意 UI 元素并发送给 AI 助手;
● 自动连接 VS Code 扩展,无需额外配置;
● 支持多种前端框架:React、Vue、Next.js、SvelteKit 等;
● 可通过自定义插件系统扩展功能;
● 提供 DOM 元素、截图和元数据给 AI 代理;
● 不会影响应用的打包体积,仅在开发模式下生效。
#AI #Tool #GitHub #Design
https://github.com/stagewise-io/stagewise
stagewise 是一个浏览器工具栏,可以将前端 UI 与代码编辑器中的 AI Agent 连接起来。
它让前端开发者能够直接在浏览器中选择 UI 元素并进行注释和交互,将元素截图、DOM 结构等关键信息一键发送给 AI Agent 。
● 直接在浏览器中选择任意 UI 元素并发送给 AI 助手;
● 自动连接 VS Code 扩展,无需额外配置;
● 支持多种前端框架:React、Vue、Next.js、SvelteKit 等;
● 可通过自定义插件系统扩展功能;
● 提供 DOM 元素、截图和元数据给 AI 代理;
● 不会影响应用的打包体积,仅在开发模式下生效。
#AI #Tool #GitHub #Design
Flowgram - 字节跳动开源流程引擎
https://github.com/bytedance/flowgram.ai
https://flowgram.ai/
FlowGram 是一套基于节点编辑的流程搭建引擎,帮助开发者快速创建固定布局或自由连线布局模式的流程,并提供一套交互的最佳实践, 很适合有明确输入和输出的可视化工作流。
FlowGram = Flow + Program,寓意流程如程序一样,拥有 Condition、Loop 甚至 TryCatch 节点。
● 提供固定布局和自由连线布局两种工作流程构建模式
● 支持复合节点,如分支和循环
● 致力于将 AI 功能集成到工作流程中
#GitHub #Tool #AI #Design
https://github.com/bytedance/flowgram.ai
https://flowgram.ai/
FlowGram 是一套基于节点编辑的流程搭建引擎,帮助开发者快速创建固定布局或自由连线布局模式的流程,并提供一套交互的最佳实践, 很适合有明确输入和输出的可视化工作流。
FlowGram = Flow + Program,寓意流程如程序一样,拥有 Condition、Loop 甚至 TryCatch 节点。
● 提供固定布局和自由连线布局两种工作流程构建模式
● 支持复合节点,如分支和循环
● 致力于将 AI 功能集成到工作流程中
#GitHub #Tool #AI #Design
Cursor Talk To Figma MCP
https://github.com/sonnylazuardi/cursor-talk-to-figma-mcp
这个项目实现了一个 Model Context Protocol (MCP) 集成,允许 Cursor AI 与 Figma 进行通信交互,以便读取设计并以编程方式对其进行修改。
项目包括一个 MCP Server、一个 Figma 插件和一个 WebSocket Server,用于在 MCP Server和 Figma 插件之间进行通信。
● 获取 Figma 文档和选择信息
● 读取、创建、修改和删除 Figma 元素
● 管理 Figma 组件和样式
● 导出 Figma 元素为图像
● 提供多种 MCP 命令和帮助提示
#AI #Design #GitHub #Tool #MCP
https://github.com/sonnylazuardi/cursor-talk-to-figma-mcp
这个项目实现了一个 Model Context Protocol (MCP) 集成,允许 Cursor AI 与 Figma 进行通信交互,以便读取设计并以编程方式对其进行修改。
项目包括一个 MCP Server、一个 Figma 插件和一个 WebSocket Server,用于在 MCP Server和 Figma 插件之间进行通信。
● 获取 Figma 文档和选择信息
● 读取、创建、修改和删除 Figma 元素
● 管理 Figma 组件和样式
● 导出 Figma 元素为图像
● 提供多种 MCP 命令和帮助提示
#AI #Design #GitHub #Tool #MCP
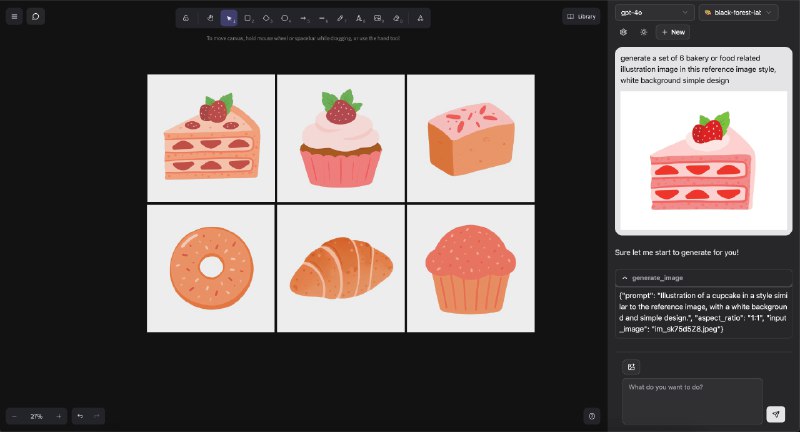
Playground - 设计工具
https://playground.com/
一个设计平台,用户可以使用该平台免费创建各种设计项目,如艺术贴纸、壁纸、海报、T恤和社交帖子等。
平台提供丰富的模板,包括徽标、电子书封面、卡片、邀请函等。
免费计划 每 3 小时可创建 10 张图片
#Design #URL #Tool
https://playground.com/
一个设计平台,用户可以使用该平台免费创建各种设计项目,如艺术贴纸、壁纸、海报、T恤和社交帖子等。
平台提供丰富的模板,包括徽标、电子书封面、卡片、邀请函等。
免费计划 每 3 小时可创建 10 张图片
#Design #URL #Tool
Tweakcn - 可视化主题编辑器
https://github.com/jnsahaj/tweakcn
https://tweakcn.com/
tweakcn 是一个功能强大的 Tailwind CSS 和 shadcn/ui 组件的可视化主题编辑器。
它附带了漂亮的主题预设,同时也提供了对每个 UI 方面的高级定制。
● 提供超过 300 种主题预设,快速上手
● 支持对 Tailwind CSS 和 shadcn/ui 组件进行可视化定制
● 旨在提供对每个 UI 方面的高级定制
#AI #Design #Editor #GitHub #Tool
https://github.com/jnsahaj/tweakcn
https://tweakcn.com/
tweakcn 是一个功能强大的 Tailwind CSS 和 shadcn/ui 组件的可视化主题编辑器。
它附带了漂亮的主题预设,同时也提供了对每个 UI 方面的高级定制。
● 提供超过 300 种主题预设,快速上手
● 支持对 Tailwind CSS 和 shadcn/ui 组件进行可视化定制
● 旨在提供对每个 UI 方面的高级定制
#AI #Design #Editor #GitHub #Tool
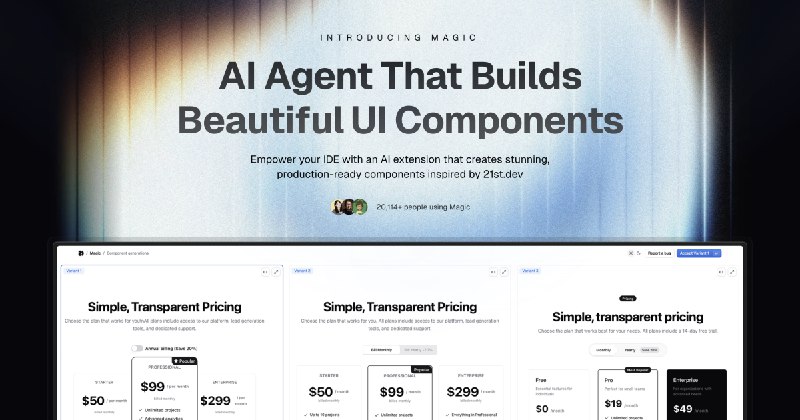
21st.dev - Magic AI Agent
https://21st.dev/magic
https://github.com/21st-dev/magic-mcp
Magic Component Platform (MCP) 是一个强大的 AI 驱动的工具,可帮助开发人员通过自然语言描述立即创建美丽、现代的 UI 组件。它与流行的 IDE 无缝集成,为 UI 开发提供了一个简化的工作流程。
● AI 驱动的 UI 生成:通过自然语言描述创建 UI 组件
● 多 IDE 支持:支持 Cursor、Windsurf 和 VSCode + Cline 等流行 IDE
● 现代组件库:访问由 21st.dev 提供的大量预构建、可定制的组件
● 实时预览:在创建组件时立即查看效果
● TypeScript 支持:支持类型安全的开发
● SVGL 集成:访问大量专业品牌资产和徽标
#GitHub #Tool #Design #AI
https://21st.dev/magic
https://github.com/21st-dev/magic-mcp
Magic Component Platform (MCP) 是一个强大的 AI 驱动的工具,可帮助开发人员通过自然语言描述立即创建美丽、现代的 UI 组件。它与流行的 IDE 无缝集成,为 UI 开发提供了一个简化的工作流程。
● AI 驱动的 UI 生成:通过自然语言描述创建 UI 组件
● 多 IDE 支持:支持 Cursor、Windsurf 和 VSCode + Cline 等流行 IDE
● 现代组件库:访问由 21st.dev 提供的大量预构建、可定制的组件
● 实时预览:在创建组件时立即查看效果
● TypeScript 支持:支持类型安全的开发
● SVGL 集成:访问大量专业品牌资产和徽标
#GitHub #Tool #Design #AI
UI设计方案合集
cursor解决了代码问题,但是即使claude 3.7thinking,设计出来的APP UI也还是无法满意,所以让Gemini的深度研究了下相关领域资源,人工筛选了下,总结最喜欢的几个:
✅ Dribbble 👍👍
设计师社区,有非常多精美的UI设计作品,用的最多的一个
🔗 https://dribbble.com/
✅ Landing Folio 👍
专注于网页设计和着陆页灵感,适合用来参考做landing page
🔗 https://www.landingfolio.com/
✅ Layers
设计师分享作品的平台,内容不多,质量还可以
🔗 https://layers.to
✅ Appinspo.com
有不少App设计灵感可以参考,免费
🔗 https://appinspo.com/
其他:
1️⃣ Behance
Adobe旗下创意作品展示平台,大致搜了下几个关键词都比较一般
🔗 https://www.behance.net/
2️⃣ Mobbin
收录真实App的UI设计案例,主要是学习用途,需要付费
🔗 https://mobbin.com/
3️⃣ Screenlane
提供最新的网页和移动设计灵感,包含丰富的UI示例,需要付费
🔗 https://screenlane.com/
4️⃣ Phlox
提供多种设计模板和资源,可以作为App UI设计的灵感来源,中规中矩
🔗 https://www.phlox.pro/
4️⃣ Godly
高质量网页设计灵感,网页风格比较多,不过网站图片我似乎打不开,不知道是不🕸️问题
🔗 https://godly.website/
#Design #Tool #URL #RePost link
cursor解决了代码问题,但是即使claude 3.7thinking,设计出来的APP UI也还是无法满意,所以让Gemini的深度研究了下相关领域资源,人工筛选了下,总结最喜欢的几个:
✅ Dribbble 👍👍
设计师社区,有非常多精美的UI设计作品,用的最多的一个
🔗 https://dribbble.com/
✅ Landing Folio 👍
专注于网页设计和着陆页灵感,适合用来参考做landing page
🔗 https://www.landingfolio.com/
✅ Layers
设计师分享作品的平台,内容不多,质量还可以
🔗 https://layers.to
✅ Appinspo.com
有不少App设计灵感可以参考,免费
🔗 https://appinspo.com/
其他:
1️⃣ Behance
Adobe旗下创意作品展示平台,大致搜了下几个关键词都比较一般
🔗 https://www.behance.net/
2️⃣ Mobbin
收录真实App的UI设计案例,主要是学习用途,需要付费
🔗 https://mobbin.com/
3️⃣ Screenlane
提供最新的网页和移动设计灵感,包含丰富的UI示例,需要付费
🔗 https://screenlane.com/
4️⃣ Phlox
提供多种设计模板和资源,可以作为App UI设计的灵感来源,中规中矩
🔗 https://www.phlox.pro/
4️⃣ Godly
高质量网页设计灵感,网页风格比较多,不过网站图片我似乎打不开,不知道是不🕸️问题
🔗 https://godly.website/
#Design #Tool #URL #RePost link
🍱 Bento|Craft:快速制作 Apple 发布会风格的 Bento UI 图片
🔗 App Store | Web
🍎 关注 Apple 发布会的朋友应该都有注意到,最近几年 Apple 采用了 Bento 风格的幻灯片来展示新产品的功能规格等。作为一个名称灵感来源于日式便当的设计风格,Bento UI 凭借着它简洁直观、组织性强等特点火速流行起来,这其中就有被 Linktree 收购的 Link-in-Bio 工具 Bento。
🖼️ 如果你也想快速制作 Bento 风格的图片用于长文配图、社交媒体等场景,那么今天分享的 Bento|Craft 则是一款对非设计背景的普通用户更为友好的工具。它由曾推出过 Wall•Genie、Echodots 等产品的独立开发者 thatvirtualboy 打造,能够让你快速生成 Apple 发布会风格的 Bento UI 图片。具有以下功能:
- 内置 Micro、Mini、Mega、Mighty 等多种布局样式,上手即用;
- 通过 Canvas 工作区实现完全自定义,摆脱束缚,设计专属布局;
- 支持文本、图片、背景及图标等自定义,自动为截图添加 Mockups;
🔖 Bento|Craft 提供 iPadOS 及 visionOS 版本,支持运行在 iPadOS 17.0 或 macOS 14.0(M1)或更高版本设备上。App 免费下载,导出图片需付费解锁,支持买断制。
📍 首发频道|小红书|Twitter|微信公众号
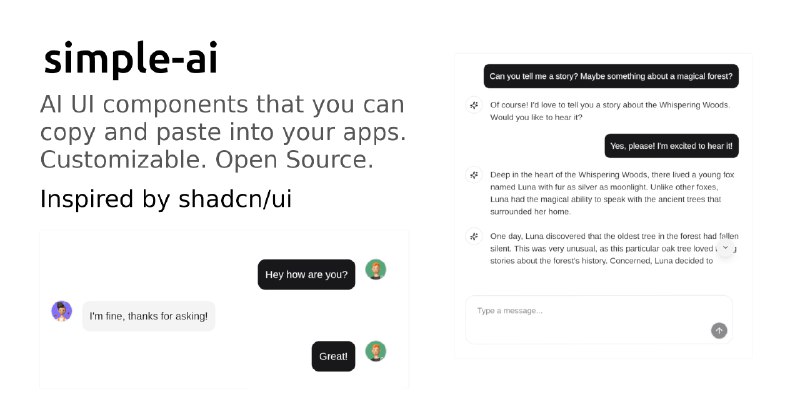
simple-ai AI Chat 组件库
https://www.simple-ai.dev/
https://github.com/Alwurts/simple-ai
● simple-ai 是一组精心设计的聊天界面组件,用户可以直接复制粘贴到自己的应用中,具有可访问性、可定制性和开源特性。
● 这些组件专为聊天和对话界面设计,支持现代用户体验模式、内置深色模式,并用 TypeScript 编写以优化开发者体验。
● simple-ai 的组件与 Vercel AI SDK 完美兼容,提供用于处理流式响应、加载状态和复杂聊天交互的 UI 层。
● 该项目遵循 shadcn/ui 的哲学,强调开发者对代码的完全控制,并且组件易于定制和扩展。
● 项目受到 shadcn/ui 和 Vercel AI SDK 的启发,代码开源并可在 GitHub 上获取。
#GitHub #AI #Design
https://www.simple-ai.dev/
https://github.com/Alwurts/simple-ai
● simple-ai 是一组精心设计的聊天界面组件,用户可以直接复制粘贴到自己的应用中,具有可访问性、可定制性和开源特性。
● 这些组件专为聊天和对话界面设计,支持现代用户体验模式、内置深色模式,并用 TypeScript 编写以优化开发者体验。
● simple-ai 的组件与 Vercel AI SDK 完美兼容,提供用于处理流式响应、加载状态和复杂聊天交互的 UI 层。
● 该项目遵循 shadcn/ui 的哲学,强调开发者对代码的完全控制,并且组件易于定制和扩展。
● 项目受到 shadcn/ui 和 Vercel AI SDK 的启发,代码开源并可在 GitHub 上获取。
#GitHub #AI #Design
MD2Card - Markdown转卡片
可以将 Markdown 文档转换为精美的知识卡片,支持多种风格 无须登录
https://md2card.com
同类型:https://t.me/iokhk/2721
#Tool #URL #Image
可以将 Markdown 文档转换为精美的知识卡片,支持多种风格 无须登录
https://md2card.com
同类型:https://t.me/iokhk/2721
#Tool #URL #Image