👋 动态记录 & 转发分享 ✨ https://tg.okhk.net/ ✌️
**中国历朝代视频讲解**
将中国历朝代按时间线的方式进行展示,并为每个朝代附加了简介和 B 站讲解视频,涵盖了三皇五帝到中华民国之间的各个朝代。
网站 UI 设计的不错,很贴合历史风格,视频也是选择的综合数据最好的,所以值得一看,特别是历史爱好者。
Message link
#RePost #AI
✒️ MemoAI
官网 | 安装地址
✨ Features
● YouTube 视频一键转文字
● 多语言转写,添加自定义词汇
● 多语言翻译
● 文字合成语音
● Nvidia,AMD,Apple Silicon GPU 加速
● 音频回放搭配字幕
● AI 总结
● 修改转录文字
● 支持多种导出格式
● 支持多种语音转文字模型
👍 感想
MemoAI 是我今年用过最棒的免费的语音转文字工具。它功能齐全,完成度很高。基本上所有和语音转文字相关的工具都可以在 MemoAI 中找到。
我的日常使用习惯便是将会议视频导入到 MemoAI 中,添加一些自定义词汇,等待转译完成后使用 AI 更高效的消化这段会议内容。
🏦 价格
Memo 的定价为 99.99。99.99 永久更新。大家觉得这个定价怎么样?
😊 我的期待
MemoAI 整体使用下来我觉得功能比较完善,一些使用层面可以再进行打磨。对于功能上我期待 Memo AI 未来加入识别说话人,支持用音频中说话人的声音朗读 AI 总结或者自定义文字的功能。
使用体验上,我期待在模型下载中可以加入中断后自动继续下载,AI 总结时添加进度条的功能。
⚙️ 竞品
今年语音转文字的功能我用的很多,除了 MemoAI,我用的最多的是 Otter.ai 和 insanely-fast-whisper。Otter.ai 功能完善,速度也很快。使用体验上我对其唯一的诟病是对生成后的文字进行修改会非常卡。定价也比较高。 insanely-fast-whisper 需要使用命令行进行操作,生成速度非常快,但是格式比较单一。
Message link
✒️ MemoAI
官网 | 安装地址
✨ Features
● YouTube 视频一键转文字
● 多语言转写,添加自定义词汇
● 多语言翻译
● 文字合成语音
● Nvidia,AMD,Apple Silicon GPU 加速
● 音频回放搭配字幕
● AI 总结
● 修改转录文字
● 支持多种导出格式
● 支持多种语音转文字模型
👍 感想
MemoAI 是我今年用过最棒的免费的语音转文字工具。它功能齐全,完成度很高。基本上所有和语音转文字相关的工具都可以在 MemoAI 中找到。
我的日常使用习惯便是将会议视频导入到 MemoAI 中,添加一些自定义词汇,等待转译完成后使用 AI 更高效的消化这段会议内容。
🏦 价格
Memo 的定价为 99.99。99.99 永久更新。大家觉得这个定价怎么样?
😊 我的期待
MemoAI 整体使用下来我觉得功能比较完善,一些使用层面可以再进行打磨。对于功能上我期待 Memo AI 未来加入识别说话人,支持用音频中说话人的声音朗读 AI 总结或者自定义文字的功能。
使用体验上,我期待在模型下载中可以加入中断后自动继续下载,AI 总结时添加进度条的功能。
⚙️ 竞品
今年语音转文字的功能我用的很多,除了 MemoAI,我用的最多的是 Otter.ai 和 insanely-fast-whisper。Otter.ai 功能完善,速度也很快。使用体验上我对其唯一的诟病是对生成后的文字进行修改会非常卡。定价也比较高。 insanely-fast-whisper 需要使用命令行进行操作,生成速度非常快,但是格式比较单一。
Message link
#AI #RePost #Tool
**Stable Diffusion XL**
NVIDIA 提供的 SDXL AI 绘画服务,打开即用,支持中文提示词,但英文效果更好,免费使用,无需注册。
这个模型主打的就是快,另一个同类服务 SDXL Turbo
Message link
**Stable Diffusion XL**
NVIDIA 提供的 SDXL AI 绘画服务,打开即用,支持中文提示词,但英文效果更好,免费使用,无需注册。
这个模型主打的就是快,另一个同类服务 SDXL Turbo
Message link
#RePost #AI
这里有一个非常简单的ComfyUI 自定义节点开发指南,只需要 5 分钟,你甚至不需要会代码,跟着也能写一个自定义节点。
ComfyUI 之所以现在开始流行有一个很重要的原因是他的插件和节点开发成本比 WebUI 低很多。
但是他本身的开发文档写的很乱,导致入门看起来很困难。
Reddit 一个老哥写了一个自定义节点的开发指南,我跟着走了一遍发现真的简单,写的也很详细。
所以就翻译了一下由于比较长,就扔在周刊里面了。
教程和原文地址:https://quail.ink/op7418/p/create-custom-node-in-5-minutes-comfyui-custom-node-getting-started-guide
Message link
这里有一个非常简单的ComfyUI 自定义节点开发指南,只需要 5 分钟,你甚至不需要会代码,跟着也能写一个自定义节点。
ComfyUI 之所以现在开始流行有一个很重要的原因是他的插件和节点开发成本比 WebUI 低很多。
但是他本身的开发文档写的很乱,导致入门看起来很困难。
Reddit 一个老哥写了一个自定义节点的开发指南,我跟着走了一遍发现真的简单,写的也很详细。
所以就翻译了一下由于比较长,就扔在周刊里面了。
教程和原文地址:https://quail.ink/op7418/p/create-custom-node-in-5-minutes-comfyui-custom-node-getting-started-guide
Message link
#RePost #AI
只需一句话,就能克隆你的声纹,还可以精细控制情感、口音、节奏、停顿和语调!
⚜️ research.myshell.ai/open-voice
人工智能 2024 开年就卷!来自 MyShell 的开源 TTS - OpenVoice,可以实现 Zero-shot 方式的跨语言即时声音克隆。官方表示计算成本只有商用 API 的几十分之一。
-- 更多详情
Message link
只需一句话,就能克隆你的声纹,还可以精细控制情感、口音、节奏、停顿和语调!
⚜️ research.myshell.ai/open-voice
人工智能 2024 开年就卷!来自 MyShell 的开源 TTS - OpenVoice,可以实现 Zero-shot 方式的跨语言即时声音克隆。官方表示计算成本只有商用 API 的几十分之一。
-- 更多详情
Message link
#RePost #AI #DevOps
0 成本,纯 AI 工作流,使用 Gemini 构建的一个图生文的小网站,代码已开源。
大家有什么好的想法可以随便拿去用,改个 prompt 就能上线一个新产品,感谢@哥飞 的启发。
我的流程:
1. 描述设想 ➡️ 设计工具(图 1):https://v0.dev/
2. 把前面的设计好的代码和逻辑描述给 GPT写代码 ➡️ 代码工具:Cursor 和 GPT4
3. 部署上线 ➡️ 工具:https://vercel.com/
体验链接:
项目地址:
免杠声明:这就是套壳,这个产品没解决什么问题,就是自己学 Ai 玩玩的,代码也基本是 GPT 写的
Message link
0 成本,纯 AI 工作流,使用 Gemini 构建的一个图生文的小网站,代码已开源。
大家有什么好的想法可以随便拿去用,改个 prompt 就能上线一个新产品,感谢@哥飞 的启发。
我的流程:
1. 描述设想 ➡️ 设计工具(图 1):https://v0.dev/
2. 把前面的设计好的代码和逻辑描述给 GPT写代码 ➡️ 代码工具:Cursor 和 GPT4
3. 部署上线 ➡️ 工具:https://vercel.com/
体验链接:
项目地址:
免杠声明:这就是套壳,这个产品没解决什么问题,就是自己学 Ai 玩玩的,代码也基本是 GPT 写的
Message link
#RePost #DevOps #Mark
推荐一款Java语言开源学习指南项目 由程序员「沉默王二」梳理开源的一份通俗易懂、风趣幽默的Java学习指南,内容涵盖Java基础、Java并发编程、Java虚拟机、Java...
Telegraph
Message link
推荐一款Java语言开源学习指南项目 由程序员「沉默王二」梳理开源的一份通俗易懂、风趣幽默的Java学习指南,内容涵盖Java基础、Java并发编程、Java虚拟机、Java...
Telegraph
Message link
#RePost #AI
GPTs从简单到复杂可以划分为4种:
1)只通过文字限定角色和功能的GPTs
2)在1的基础上,附加知识库
3)调用标准OpenAPI的GPTs
4)调用自定义API的GPTs
GPTs的潜力非常大,用第4种GPTs甚至可以实现独立的小应用。
这篇教程完整介绍了每种GPTs的创建流程:
Message link
GPTs从简单到复杂可以划分为4种:
1)只通过文字限定角色和功能的GPTs
2)在1的基础上,附加知识库
3)调用标准OpenAPI的GPTs
4)调用自定义API的GPTs
GPTs的潜力非常大,用第4种GPTs甚至可以实现独立的小应用。
这篇教程完整介绍了每种GPTs的创建流程:
Message link
#Script #RePost
https://status.nanyaterus.com/
这里有一个很不错的css风格 用于uptime-kuma
https://status.nanyaterus.com/
这里有一个很不错的css风格 用于uptime-kuma
.title-flex {
color: #ECF9FF !important;
}
.description[data-v-7d4a7f28] {
text-align: center !important;
font-size: 18px;
font-weight: 900;
color: #ECF9FF;
}
.overall-status[data-v-3bcb04ac] {
text-align: center !important;
}
/* BG Animation */
body {
background-size: 400% 400%;
display: flex;
flex-direction: column;
align-items: stretch;
justify-content: space-evenly;
position: relative;
overflow-x: hidden;
}
body::before,
body::after {
content: "";
width: 60vmax;
height: 53vmax;
position: absolute;
background: rgba(255, 255, 255, 0.07);
left: -20vmin;
top: -20vmin;
animation: morph 15s linear infinite alternate, spin 20s linear infinite;
z-index: 1;
will-change: border-radius, transform;
pointer-events: none;
}
body::after {
width: 70vmin;
height: 70vmin;
left: auto;
right: -13vmin;
top: auto;
bottom: 10;
animation: morph 10s linear infinite alternate, spin 26s linear infinite reverse;
transform-origin: 20% 20%;
}
@-moz-keyframes Gradient {
0% {
background-position: 0 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0 50%
}
}
@keyframes Gradient {
0% {
background-position: 0 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0 50%
}
}
@keyframes morph {
0% {
border-radius: 100% 60% 60% 40% / 70% 30% 70% 30%; }
100% {
border-radius: 40% 60%; }
}
@keyframes spin {
to {
transform: rotate(1turn);
}
}#RePost #Tool #Mark
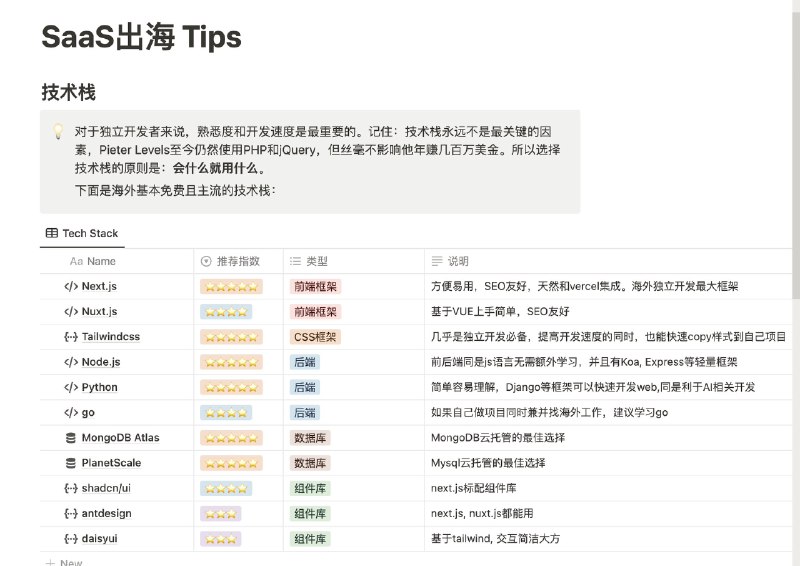
给 2024 准备出海独立开发的朋友准备了一份 tips
最近梳理了下海外独立开发用到的技术和服务,服务尽量白嫖为主。希望能减少 2024 出海的朋友信息差。 分为技术栈,服务,营销工具三个部分。
以下是技术栈部分:
● 会什么用什么,千万不要重复学一门技术。
● 如果初学,建议按以下优先级,在做项目中学习
● vue 直接转 nuxt3, 否者选择 next.js ,这两个框架会未来将在你的产品构建,集成,部署,模板上带来巨大便利。
● 后端不会 java 就不要学 java 。
● 数据库白嫖云数据库,前期尽量不要自己搭建部署数据库。
原文链接
有补充的话可以留言,我将更新完善。
https://www.v2ex.com/t/1005011
给 2024 准备出海独立开发的朋友准备了一份 tips
最近梳理了下海外独立开发用到的技术和服务,服务尽量白嫖为主。希望能减少 2024 出海的朋友信息差。 分为技术栈,服务,营销工具三个部分。
以下是技术栈部分:
● 会什么用什么,千万不要重复学一门技术。
● 如果初学,建议按以下优先级,在做项目中学习
● vue 直接转 nuxt3, 否者选择 next.js ,这两个框架会未来将在你的产品构建,集成,部署,模板上带来巨大便利。
● 后端不会 java 就不要学 java 。
● 数据库白嫖云数据库,前期尽量不要自己搭建部署数据库。
原文链接
有补充的话可以留言,我将更新完善。
https://www.v2ex.com/t/1005011
#RePost #AI
关于ComfyUI教程,哥飞推荐搞设计的花生仁写的《超详细的 Stable Diffusion ComfyUI 基础教程》:
1. 安装与常用插件 https://www.uisdc.com/stable-diffusion-comfyui
2. 文生图基础流程 https://www.uisdc.com/stable-diffusion-comfyui-2
3. Refiner 细化流程 https://www.uisdc.com/stable-diffusion-comfyui-3
4. 图生图流程 https://www.uisdc.com/stable-diffusion-comfyui-4
5. 局部重绘+智能扩图 https://www.uisdc.com/stable-diffusion-comfyui-5
https://m.okjike.com/originalPosts/6593728f37f7165b21b09ec8
关于ComfyUI教程,哥飞推荐搞设计的花生仁写的《超详细的 Stable Diffusion ComfyUI 基础教程》:
1. 安装与常用插件 https://www.uisdc.com/stable-diffusion-comfyui
2. 文生图基础流程 https://www.uisdc.com/stable-diffusion-comfyui-2
3. Refiner 细化流程 https://www.uisdc.com/stable-diffusion-comfyui-3
4. 图生图流程 https://www.uisdc.com/stable-diffusion-comfyui-4
5. 局部重绘+智能扩图 https://www.uisdc.com/stable-diffusion-comfyui-5
https://m.okjike.com/originalPosts/6593728f37f7165b21b09ec8
#AI #RePost #URL #Tool
🖼**Drawing Prompt(绘画提示) - 一款 AI 驱动的提示词生成工具**
📄绘图提示提供 3 个功能:自动扩展提示词、随机生成提示和 AI 生图
工具完全免费,无需登录
Message link
🖼**Drawing Prompt(绘画提示) - 一款 AI 驱动的提示词生成工具**
📄绘图提示提供 3 个功能:自动扩展提示词、随机生成提示和 AI 生图
工具完全免费,无需登录
Message link
#AI #RePost #Tool #URL
🖼️**Visual Electric(视觉电气) - 一个创新的 AI 生成图片工具**
📄输入 Prompt 之后,可以选择生成图片的颜色、风格类型尺寸等。如图我输入了「
点击生成之后,可以清晰地看到生成图片的全过程,右边工具栏还可以对图片进行抠图、重新输入提示词等操作
点击首页「inspo」可以看到社区用户的作品,可以直接对其进行二次编辑
👍效果不仅惊艳,产品形式也是真前卫!
🆓免费用户每天可以生成 40 张
➡️**已收录至「频道导航」**
📮**投稿** 📢**频道** 💬**群聊** 🔎**索引**
Message link
🖼️**Visual Electric(视觉电气) - 一个创新的 AI 生成图片工具**
📄输入 Prompt 之后,可以选择生成图片的颜色、风格类型尺寸等。如图我输入了「
the great wall of china」,生成了 4 张图片点击生成之后,可以清晰地看到生成图片的全过程,右边工具栏还可以对图片进行抠图、重新输入提示词等操作
点击首页「inspo」可以看到社区用户的作品,可以直接对其进行二次编辑
👍效果不仅惊艳,产品形式也是真前卫!
🆓免费用户每天可以生成 40 张
➡️**已收录至「频道导航」**
📮**投稿** 📢**频道** 💬**群聊** 🔎**索引**
Message link